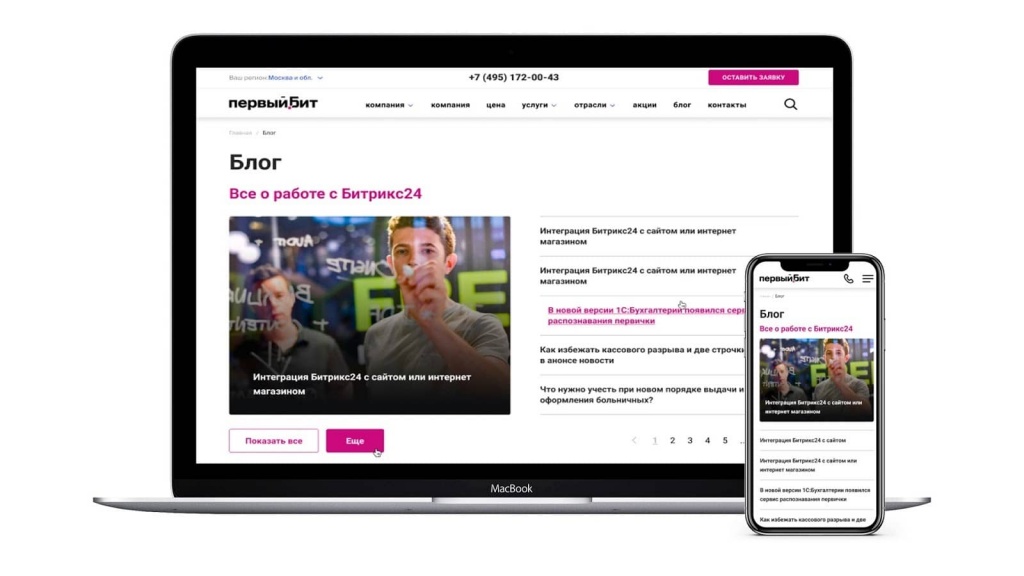
Веб дизайн как сделать - Как сделать один сайт для всех устройств (Responsive Web)

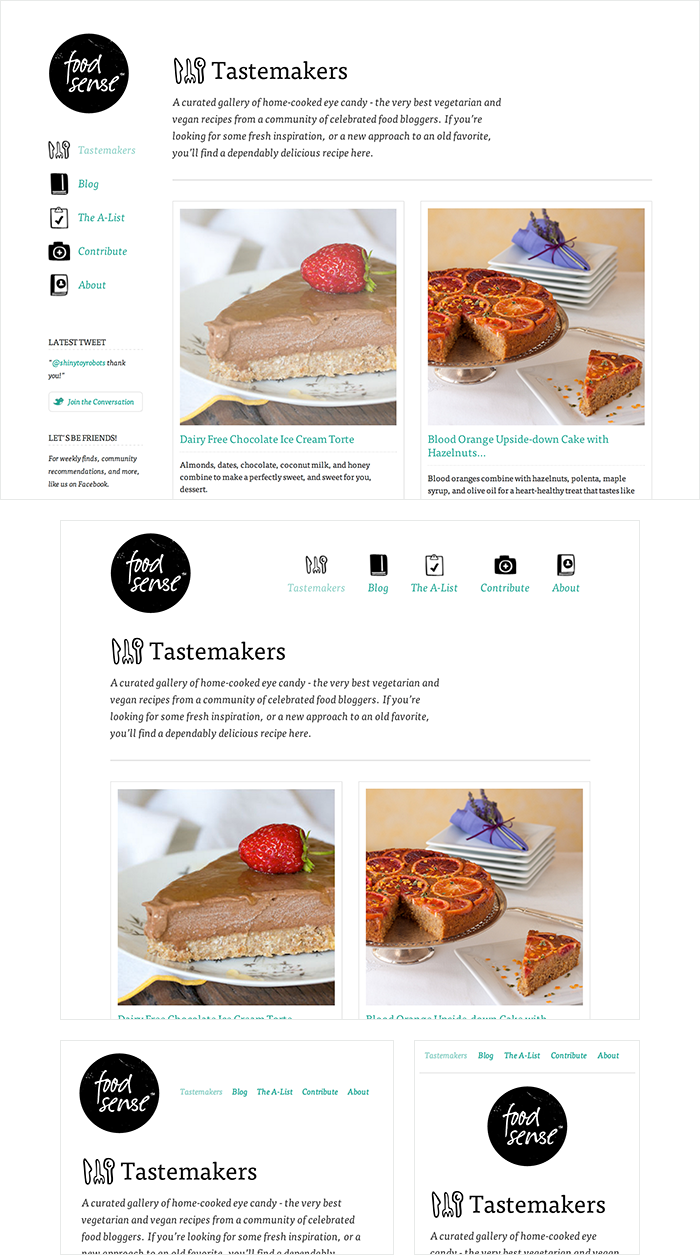
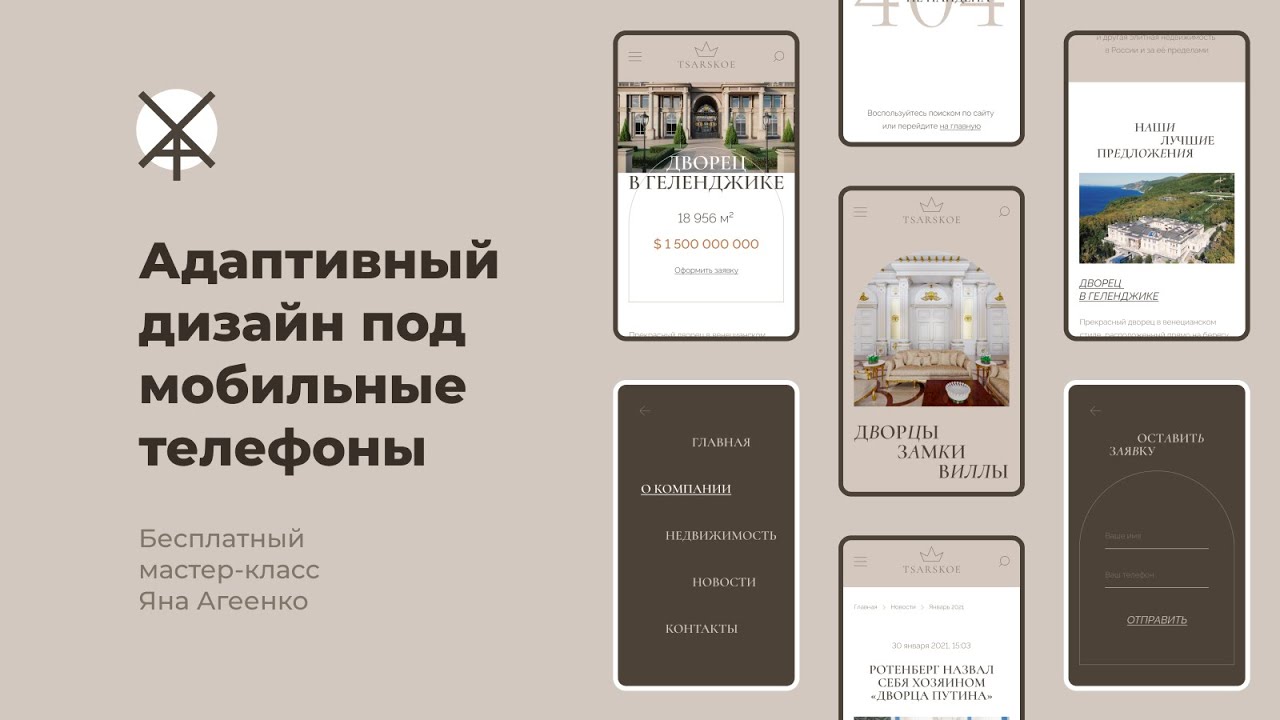
Адаптивная вёрстка: что это и как использовать
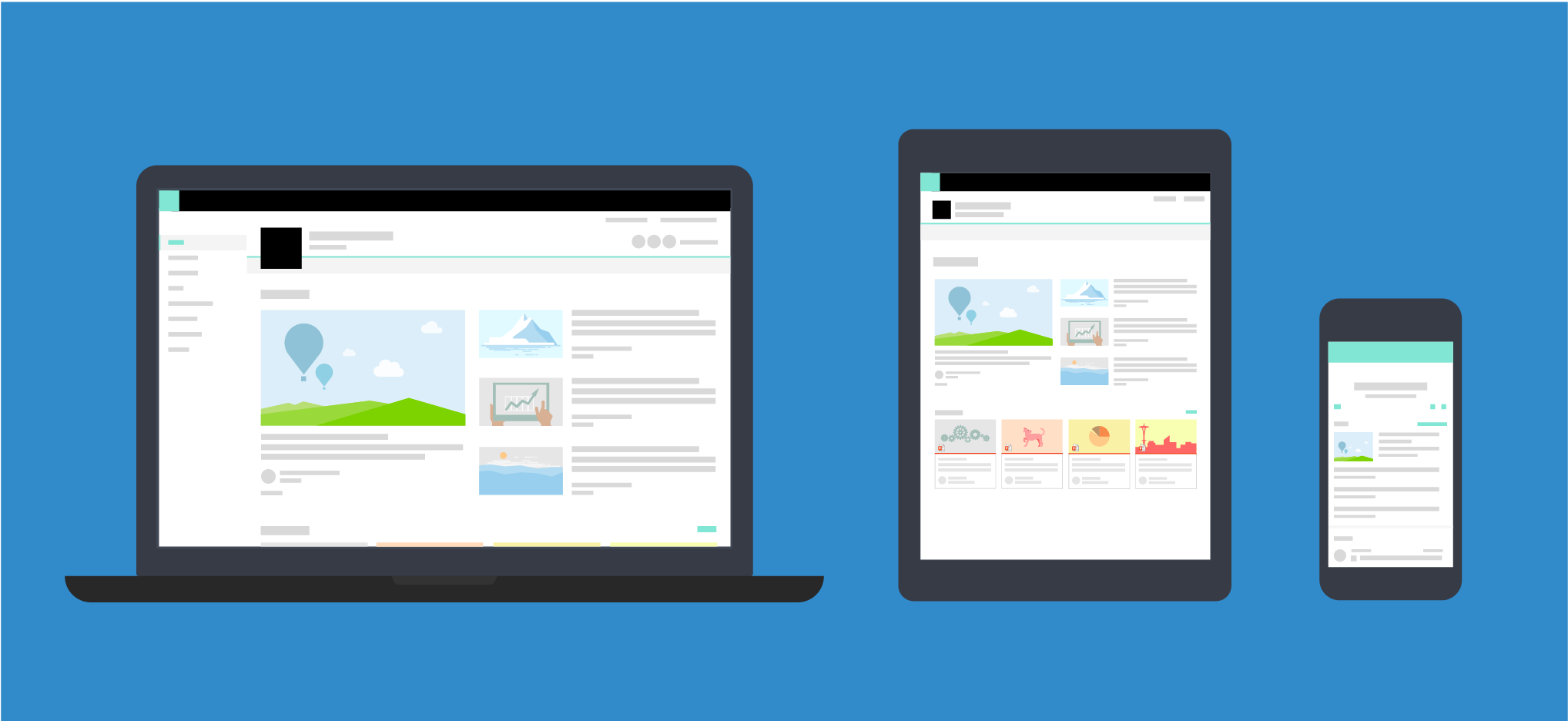
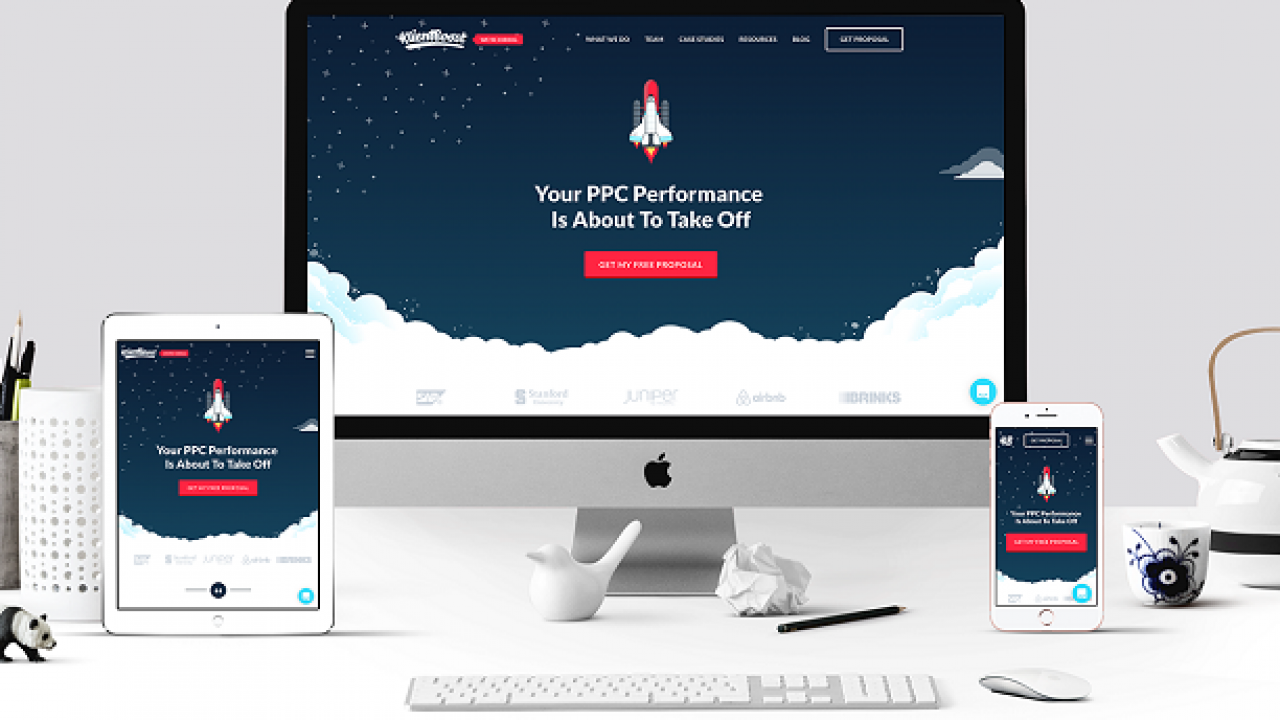
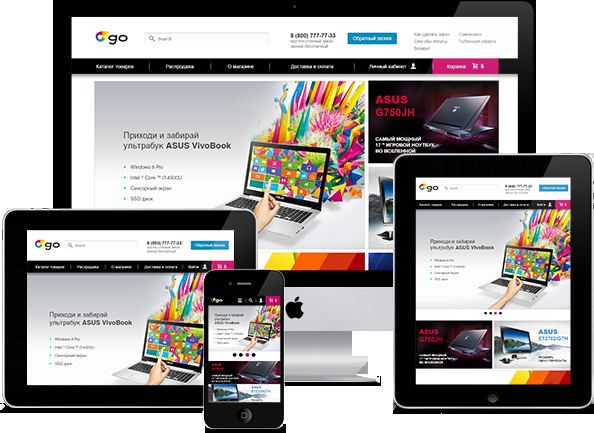
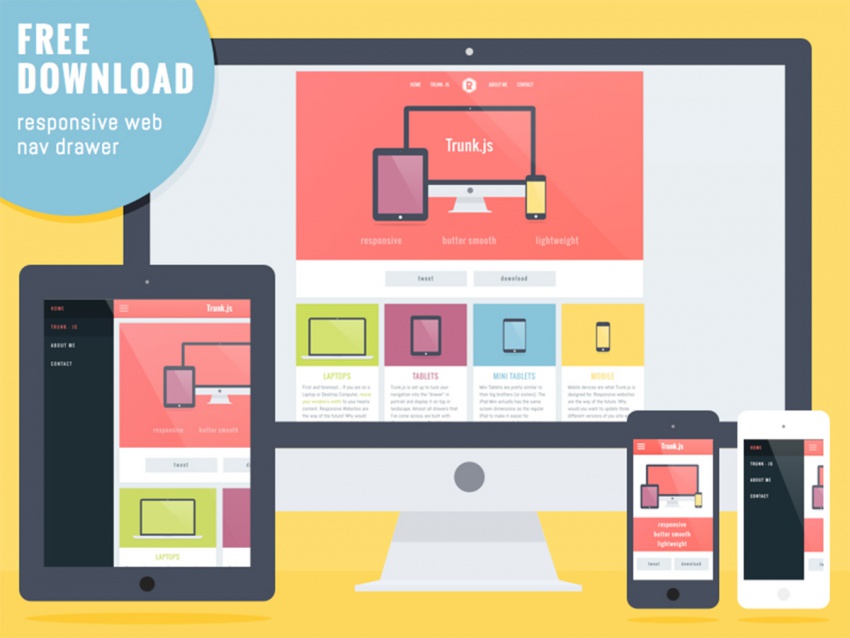
Тема Responsive Web Design — универсального дизайна приложения для множества устройств набирает все больше оборотов в мировом дизайн-сообществе. Однако, готовя очередную подборку современных отечественных сайтов, к моему сожалению, среди них не встретилось ни одного, адекватно изменяющего ширину на узком экране. А ведь принципы responsive web design довольно просты и в то же время крайне эффективны. Хотелось бы остановится на них еще раз, заручившись кучей информации из блога Люка Врублевски, главного сподвижника идеи responsive web design, или «отзывчивого веб-дизайна», как его иногда называют. Если вы не следили за развитием этой темы в последние год-полтора, надеюсь, эта статья поможет вам быстро наверстать упущенное. Ранее проблема отображения приложения на экране планшета или мобильного телефона решалась созданием отдельной, «мобильной» версии, как впрочем, делает большинство мастеров и по сей день.












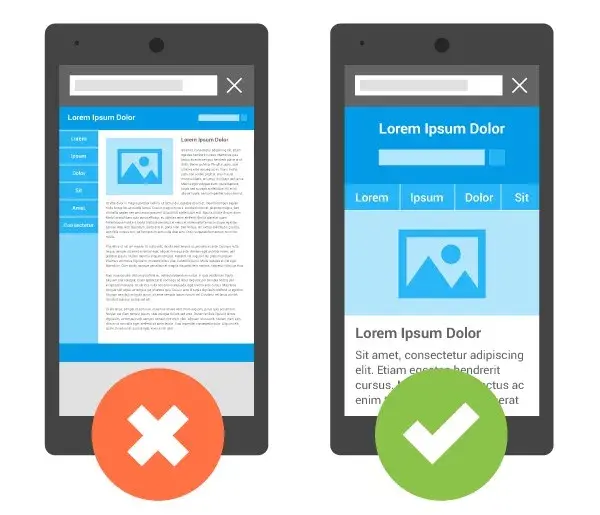
Респонсивный веб-дизайн англ. В этом видео от Web Developer Blog рассказывают, чем отличается адаптивный дизайн от респонсивного, а также описывают преимущества и недостатки каждого из них. Содержание Преимущества гибкого дизайна для мобильных устройств Почему респонсивный веб-дизайн важен для бизнеса?












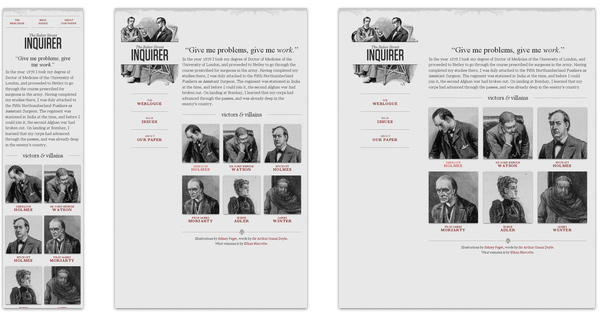
Представляю вашему вниманию программную статью с сайта A List Apart , написанную Этаном Маркоттом, создателем метода responsive web design «отзывчивый» веб-дизайн. Перевод мой. Контроль, которым обладает дизайнер, когда работает с печатным носителем и о котором мечтает, когда работает в вебе, есть попросту функция ограничений печатной страницы. Нам следует радоваться тому факту, что веб не имеет подобных ограничений, и создавать дизайн с расчётом на эту гибкость.