Стиль для сайта - Css стили для сайта: как их правильно подключать и писать

Стили в HTML и CSS: как написать, примеры тегов, их применение
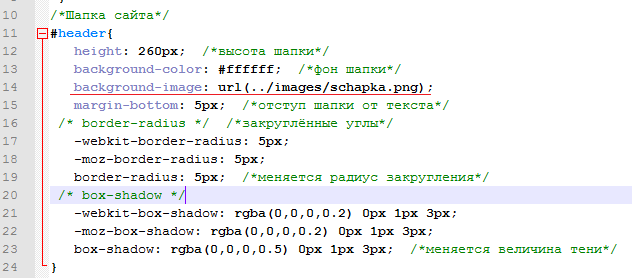
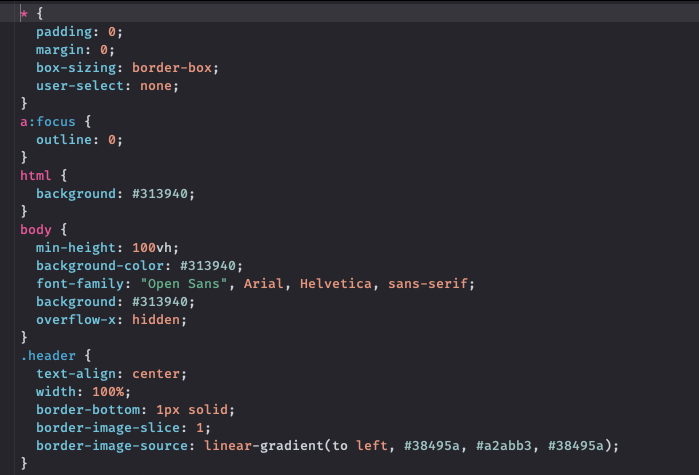
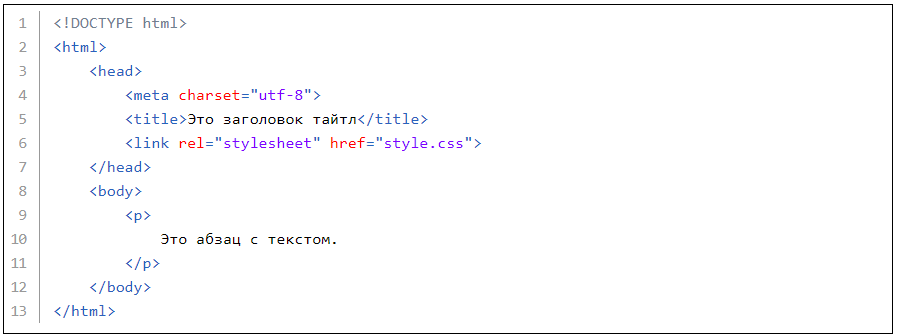
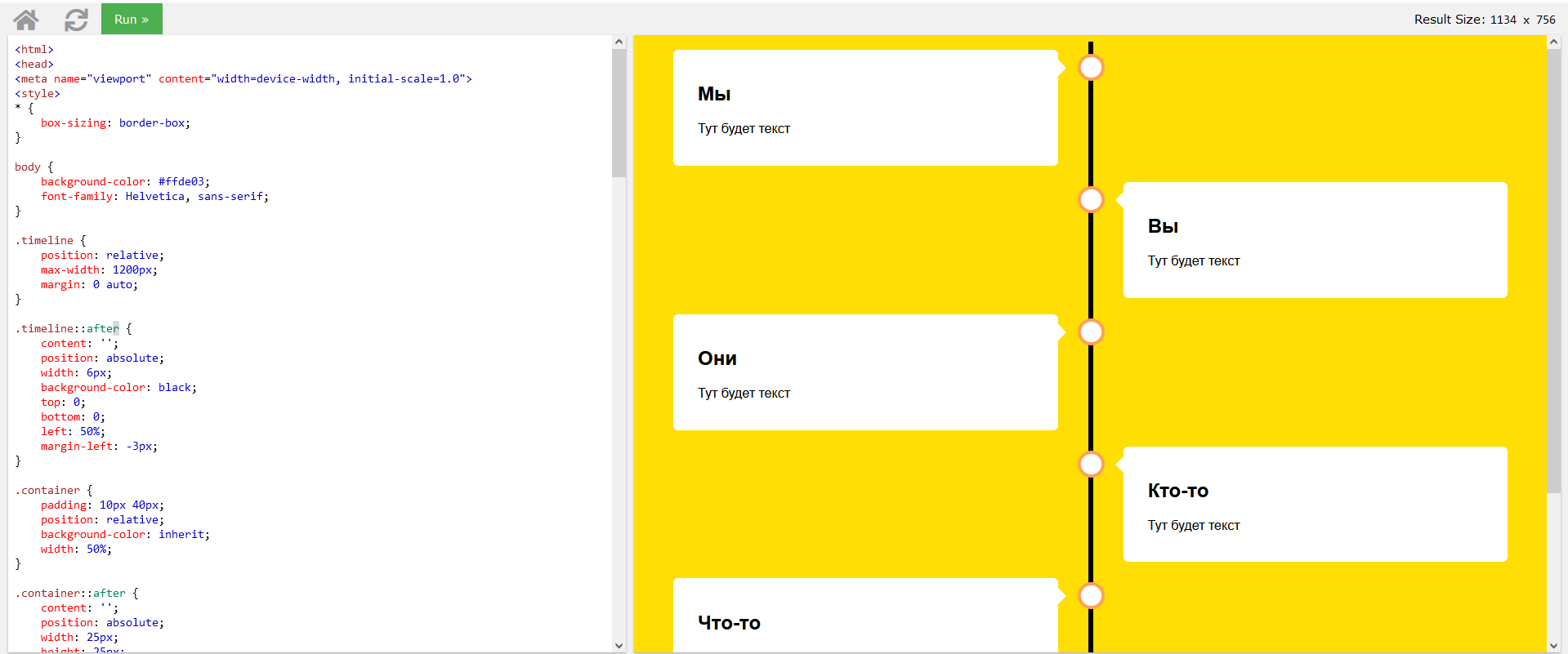
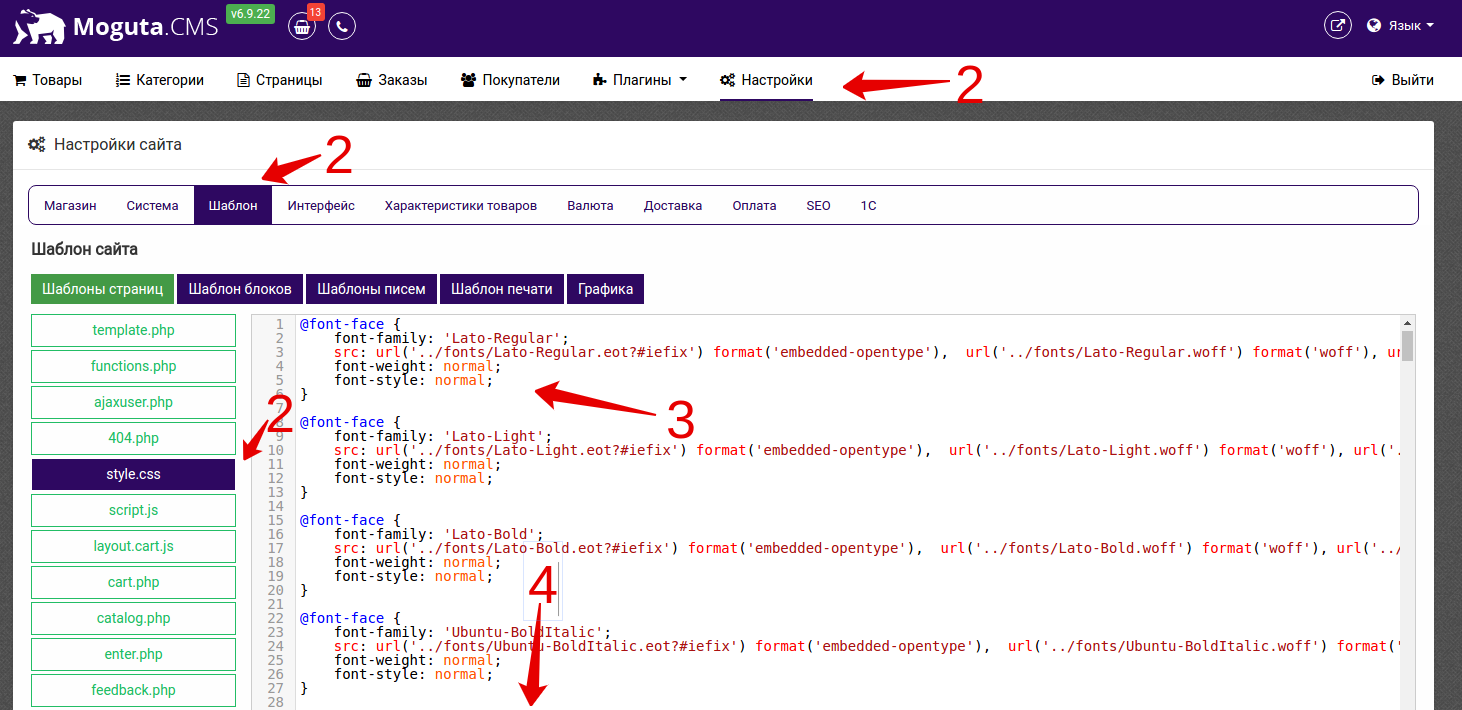
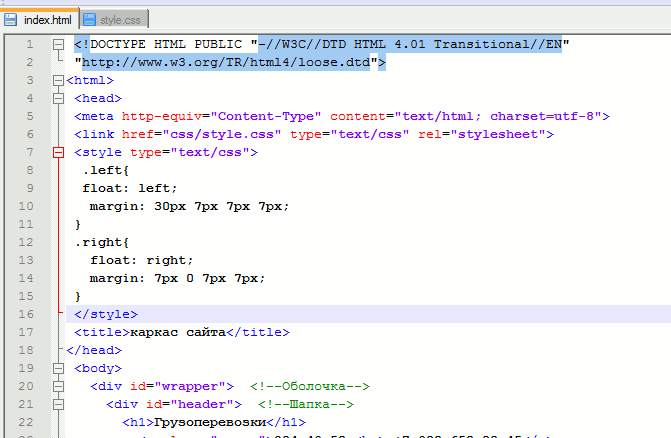
Каскадные таблицы стилей CSS Cascading Style Sheets нужны для оформления страниц вашего сайта в соответствии с разработанным стилем, дизайном. Таблицы стилей CSS являются неотъемлемой частью страниц современного сайта. Существует 4 основных способа подключения или добавления CSS стилей к HTML документу, каждый их которых подходит для определенного круга задач. Чтобы подключить CSS файл, в head области страницы используйте следующую конструкцию:. Вы можете привязать неограниченное количество файлов CSS к одной странице сайта.








Языки Это перевод. Здесь могут содержаться ошибки или страница может быть устаревшей по отношению к Английской версии. Переводчик: Дмитрий Красников. Оглавление 1.
- Оглавление
- В принципе, внешний вид текста и изображений можно изменить атрибутами HTML например, выделить заголовок , но это устаревший способ оформления, лучше использовать средства CSS. В таблице стилей мы прописываем стили правила представления элементов.
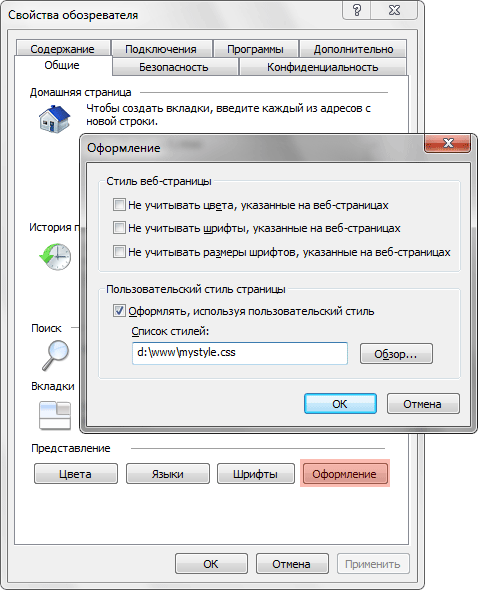
- Загрузка… Через несколько секунд всё будет готово. Но есть ещё один способ подключения стилей — встраивание прямо в документ вместо подключения по ссылке.
- Для добавления стилей на веб-страницу существует несколько способов, которые различаются своими возможностями и назначением. Далее рассмотрим их подробнее.








В этой статье мы познакомимся с CSS, рассмотрим зачем он нужен, как его подключить к веб-странице, что такое import, и где находятся стили по умолчанию. CSS имеет простой синтаксис и состоит из списка правил , в которых прописываются то, как будет выглядеть тот или иной элемент на странице. С помощью CSS мы можем:. CSS был разработан Консорциумом World Wide Web W3C в году для того, чтобы оформление веб-страницы можно было создавать без изменения структуры и содержимого документа. Но поскольку сайты становились всё более сложными, то их использование приводило к загромождению кода и он становился менее читаемым.







Похожие статьи
- Интерьер в стиле неоклассицизм
- Без новые дизайны - Готовые дизайны сайтов Купите отличную альтернативу
- Украшения для рубашки под воротник своими руками - 3000 идей переделки одежды из старой в стильную L
- Дизайн гостиной 20 метров фото в современном стиле - 48 фото идей дизайна гостиной в современном сти