Как сделать картинку в html по центру

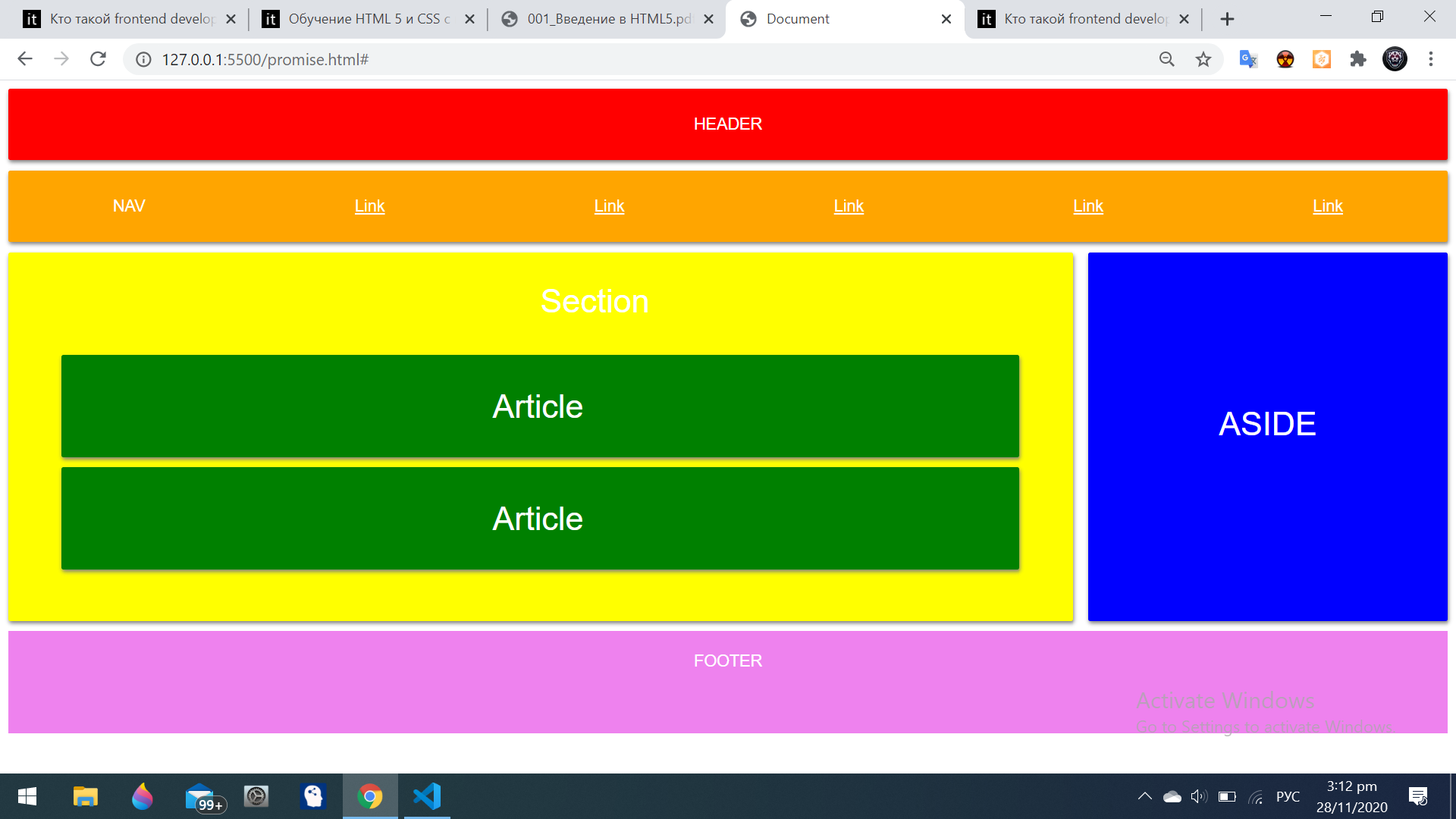
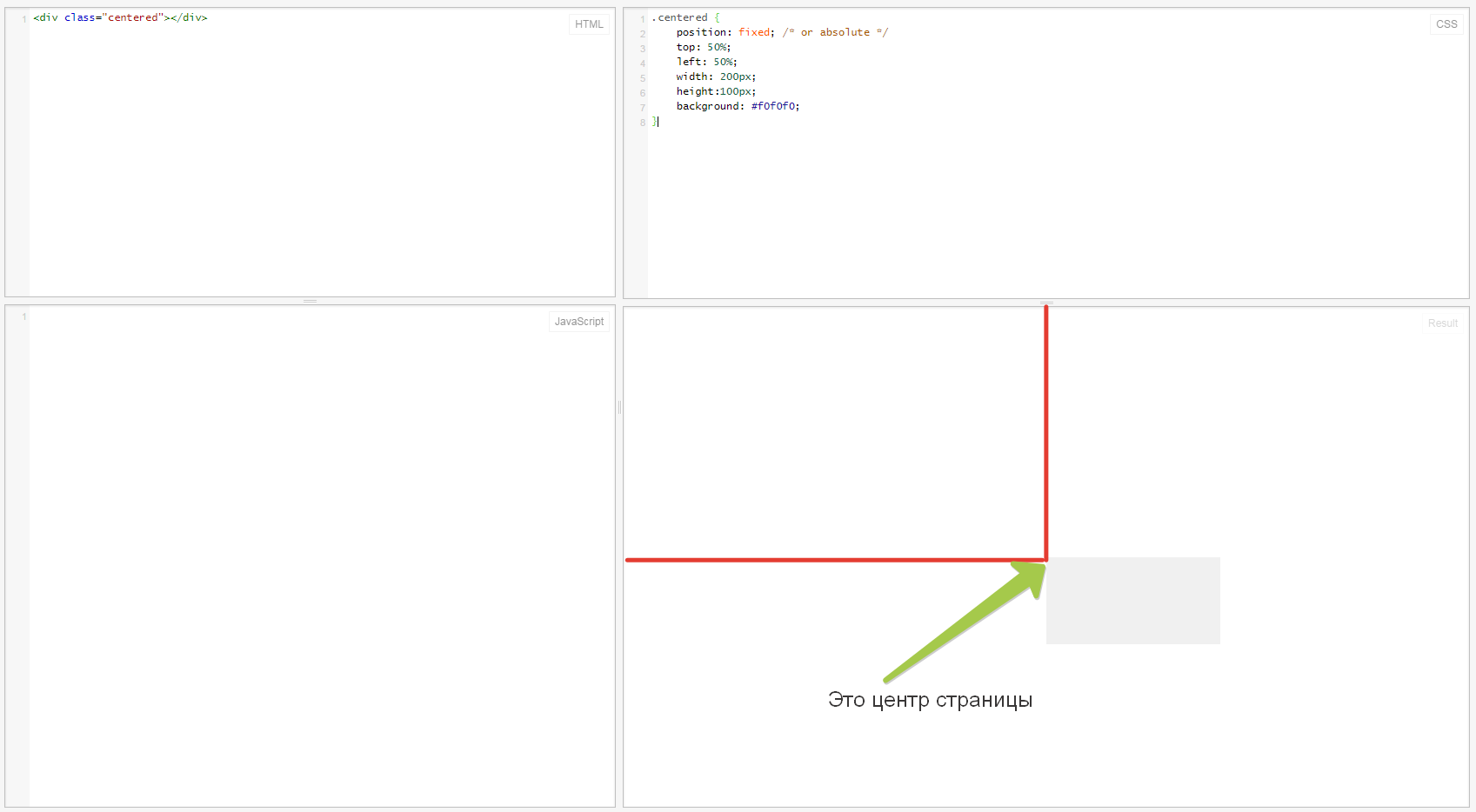
Варианты горизонтального выравнивания блоков и картинок по центру справа слева
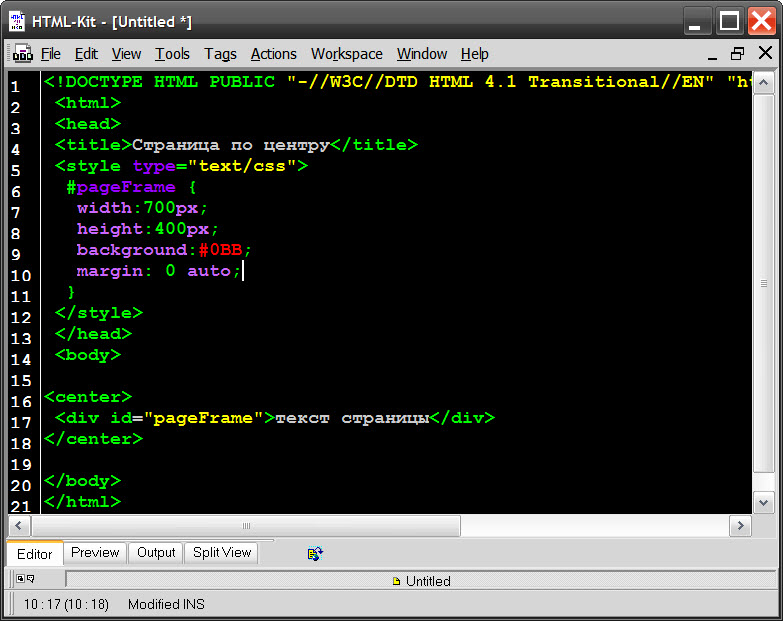
Переработать предыдущее решение для возможности использования выравнивания по центру. Использование значения inline-block для свойства display существенно упрощает код, но надо учитывать, что это значение поддерживается только современными версиями браузеров. Наше все. EN Войти.











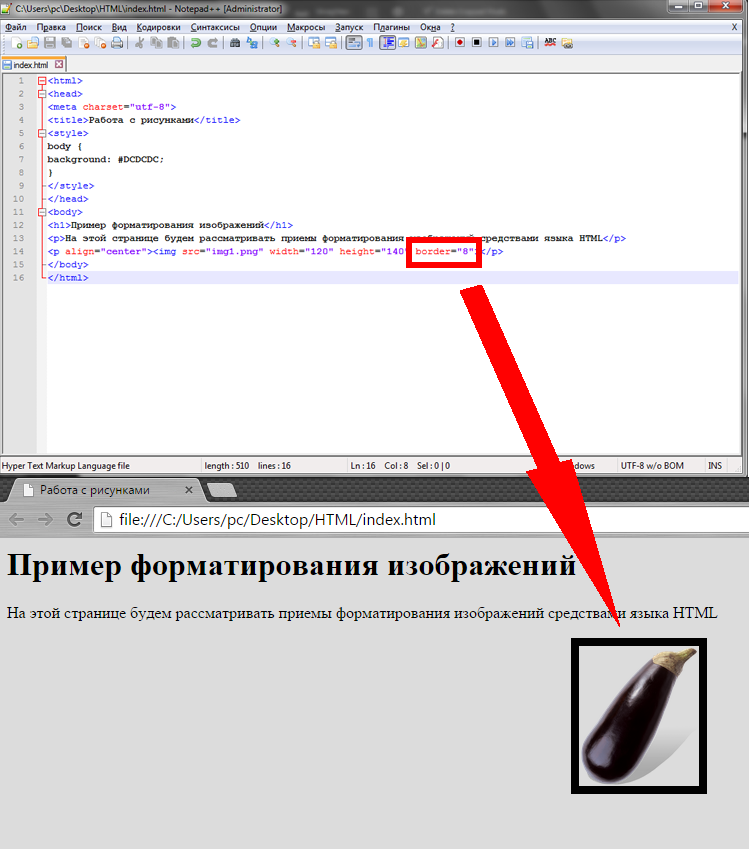
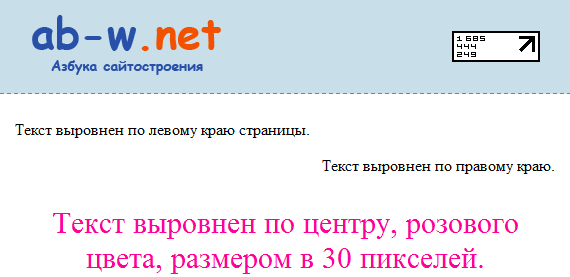
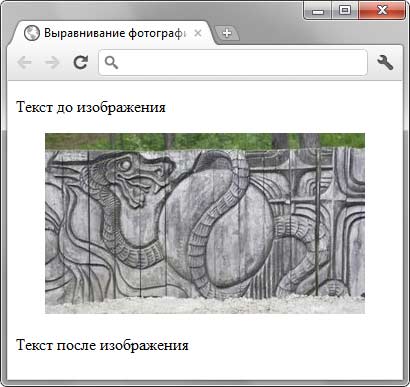
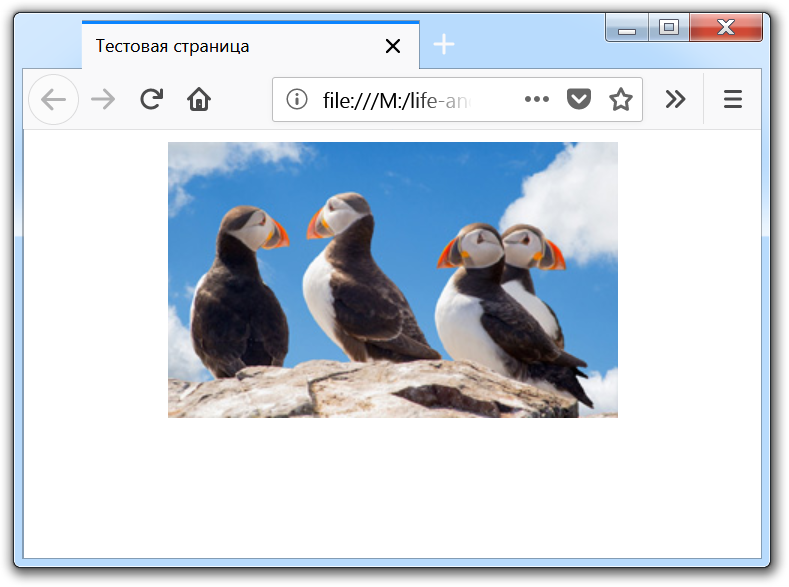
Иллюстрации к тексту часто выравнивают по центру веб-страницы, при этом текст располагается до и после изображения. Такое расположение элементов позволяет разбить большой текст на смысловые блоки и привлечь внимание к рисункам. Вначале рассмотрим выравнивание изображения по центру.
- Курсы по CSS (в открытом доступе)
- Если требуется поместить исходный документ в центре листовой бумаги или печатать с одинаковыми полями справа и слева по отношению к ширине рулона бумаги, используйте функцию Печать по центру Print Centered.
- Выровнять изображение по центру Добрый день! Выровнять изображение в слайдах по центру Доброго дня господа.
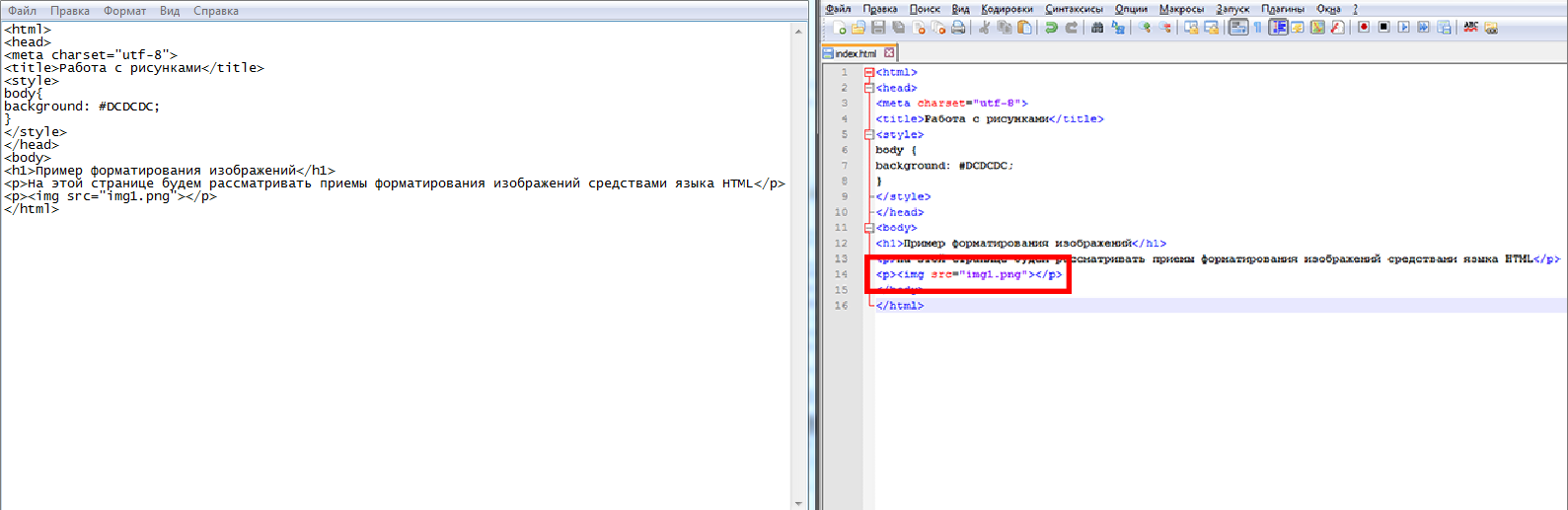
- Выравнивание изображения по центру HTML можно выполнить несколькими способами.
- Breadcrumb
- Как задать свою ссылку на каждую картинку в слайдере Подскажите, пожалуйста полный код слайдера из этой темы. У меня никак не выходит задать свою ссылку
- Автор: Саков Просмотров: 8 ВКонтакте Mail.
- Позиционирование и выравнивание изображений на странице HTML имеет решающее значение для макета страницы.
- Центрирование в параграфе
- Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем.
- Один из самых распространенных вопросов при работе в программе Word — как выровнять рисунок по центру страницы. Эта функция может быть полезна при создании презентаций, отчетов, рекламных брошюр и многих других документов.
- Автор: Саков Просмотров: 8 ВКонтакте Mail.









В зависимости от положения изображения различают разные способы их выравнивания. Так, рисунок может выравниваться по правому или левому краю окна браузера или, если он встраивается непосредственно в текстовую строку, по базовой линии текста. Выравнивание изображения с одновременным обтеканием его текстом — один из популярных приёмов вёрстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с разных сторон.