Анимация в дизайне - Анимация интерфейсов. Микровзаимодействия для

Анимация интерфейсов. Микровзаимодействия для макрорезультат�а
Перед разработчиками систем «человек-компьютер» стоит задача проектирования эстетически привлекательных пользовательских интерфейсов. Решение этой задача предполагает применение методов художественного конструирования и технической эстетики, в частности, композиционных средств [1]. При разработке мультимедийных пользовательских интерфейсов используют большое количество различных методов и проектных решений.





.webp)

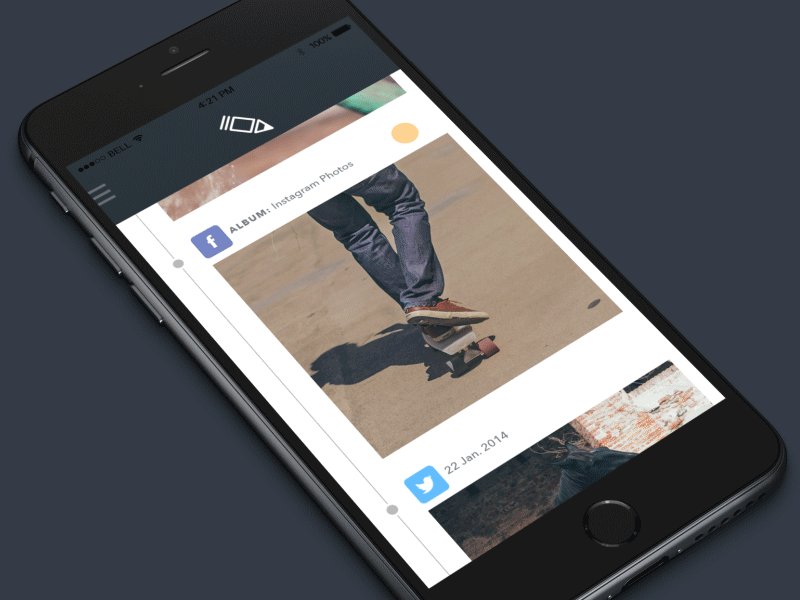
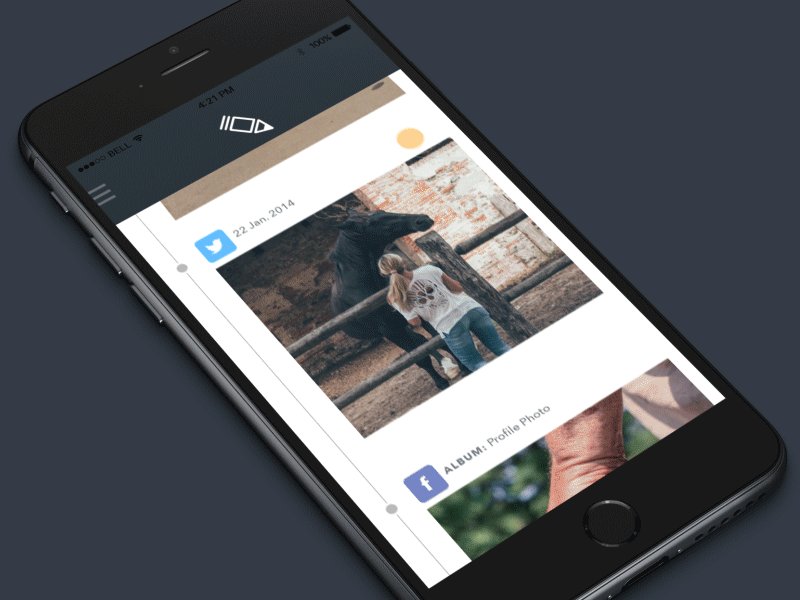
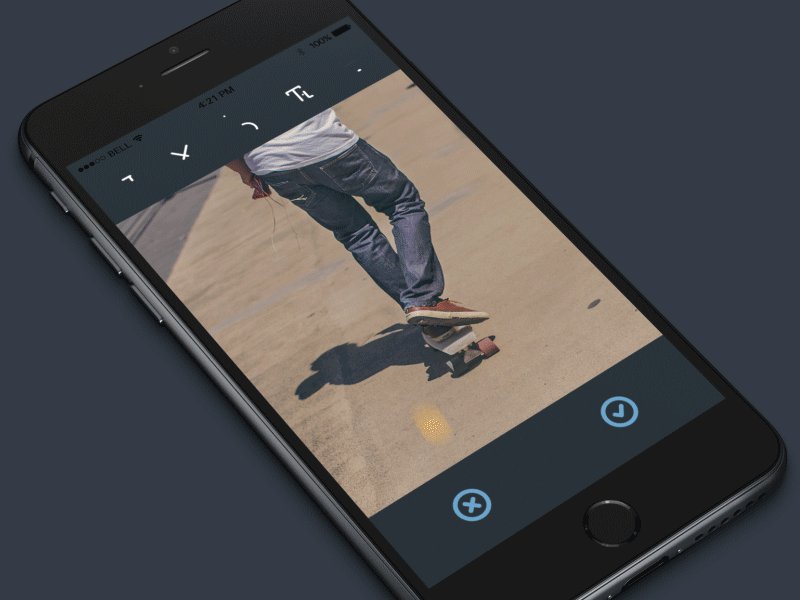
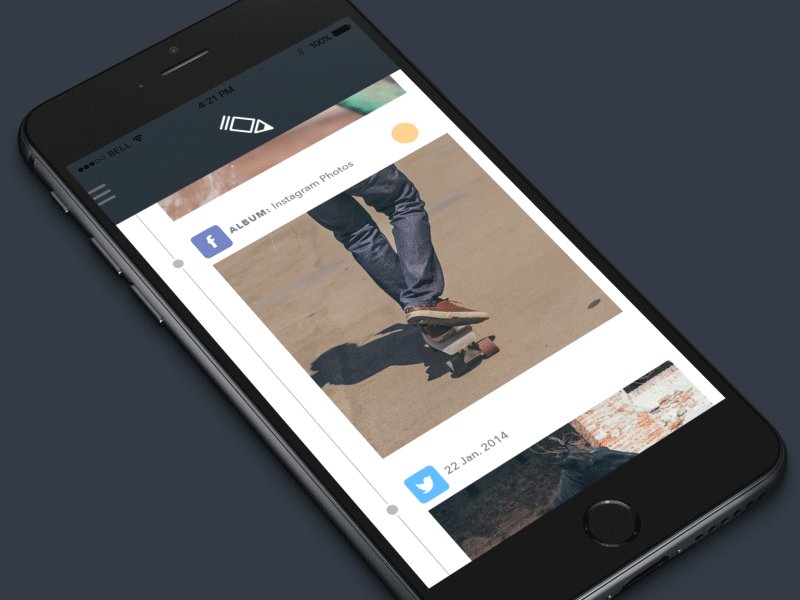
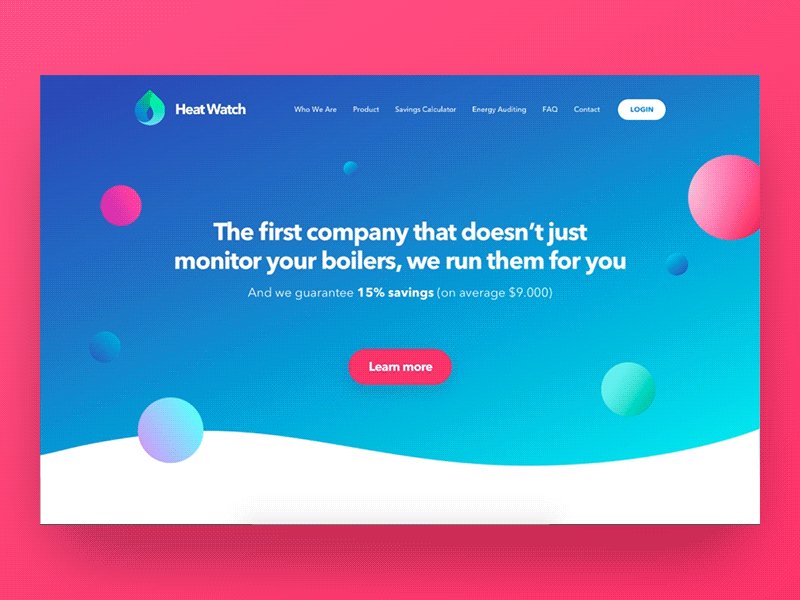
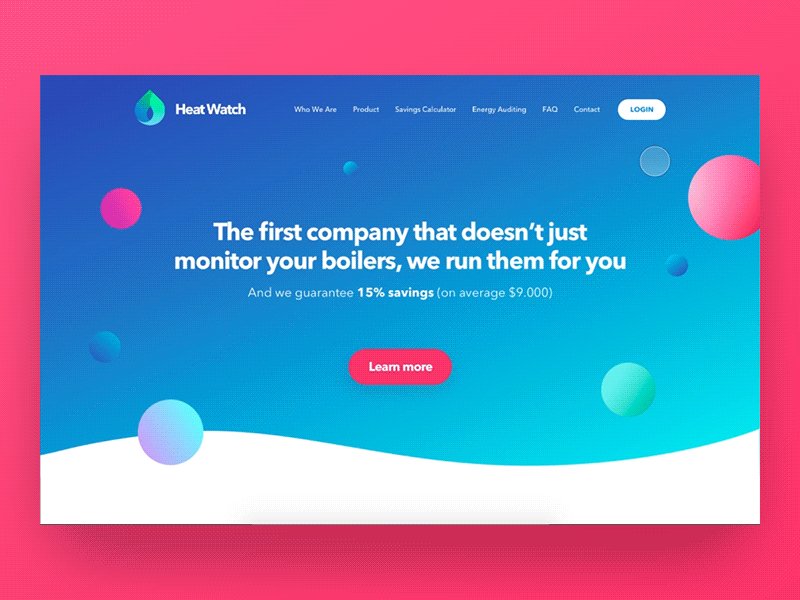
UI-анимация - добавление визуальных эффектов UI-элементам и компонентам, чтобы сделать их интерактивными. Интерфейсы перенимают характеристики реального мира. В жизни все взаимосвязано, и один объект влияет на другой: если мы начнем двигать лист бумаги по столу, то увидим траекторию и скорость его движения, так как эти параметры зависят от начального импульса нашей руки.
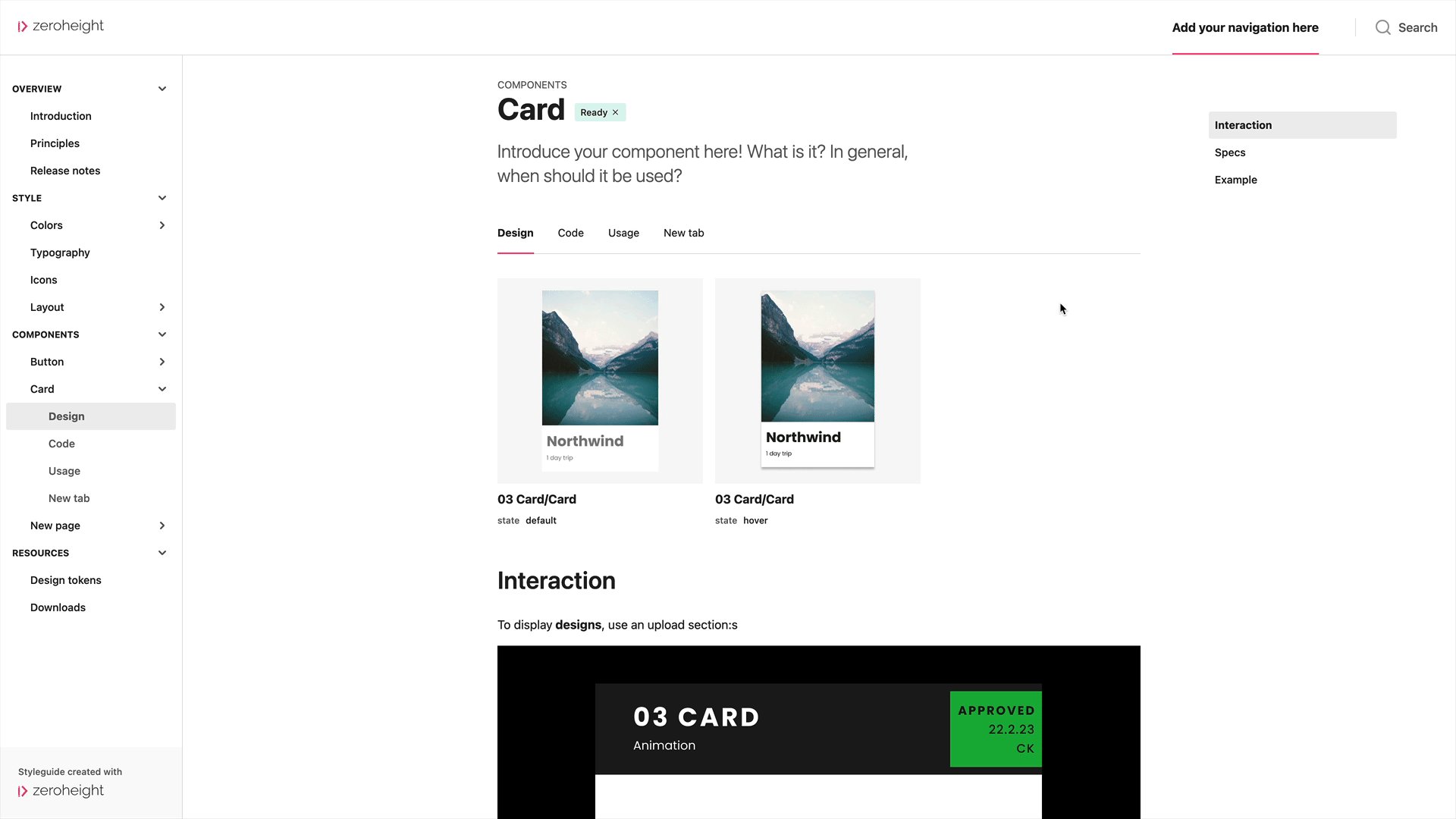
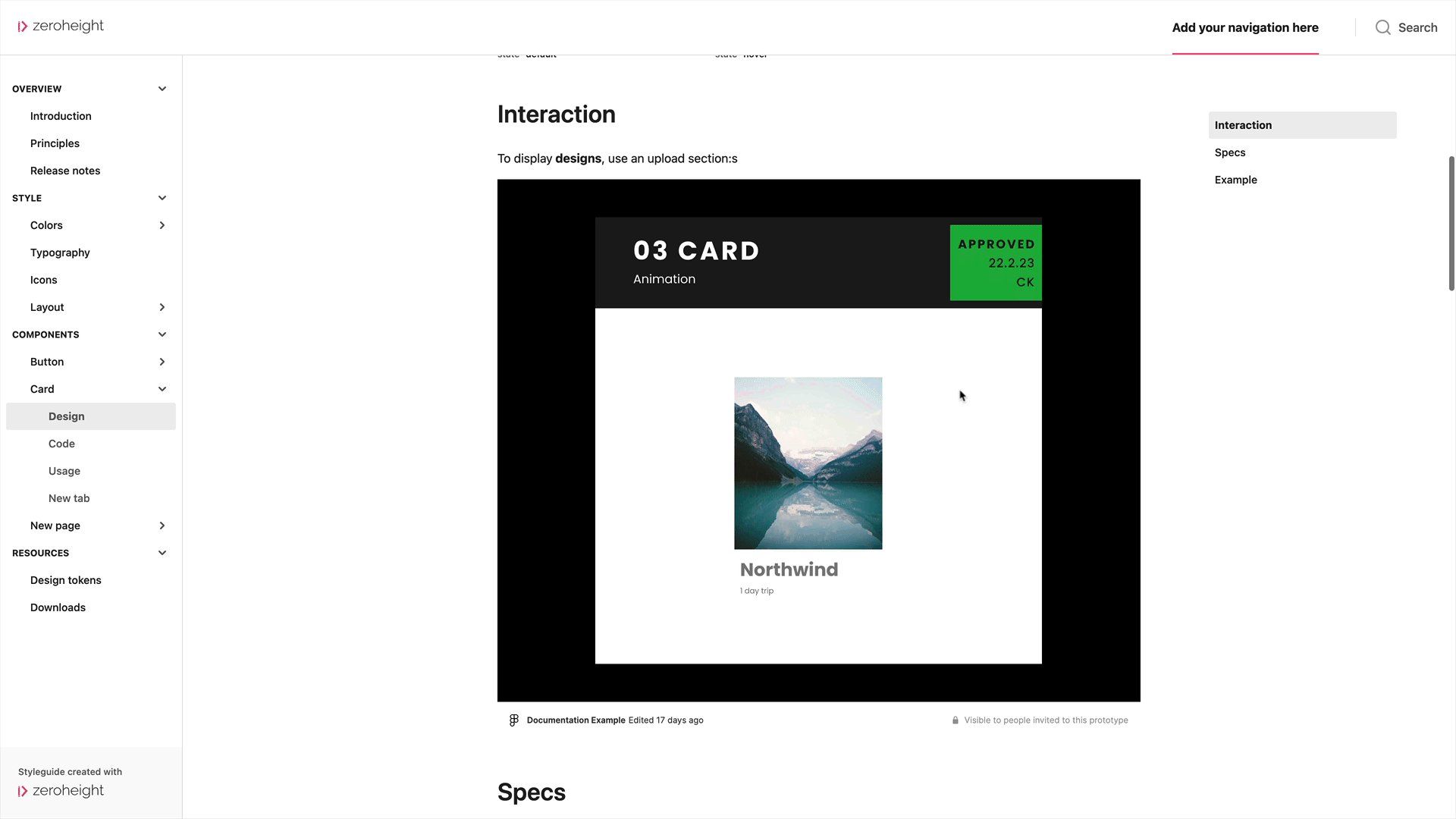
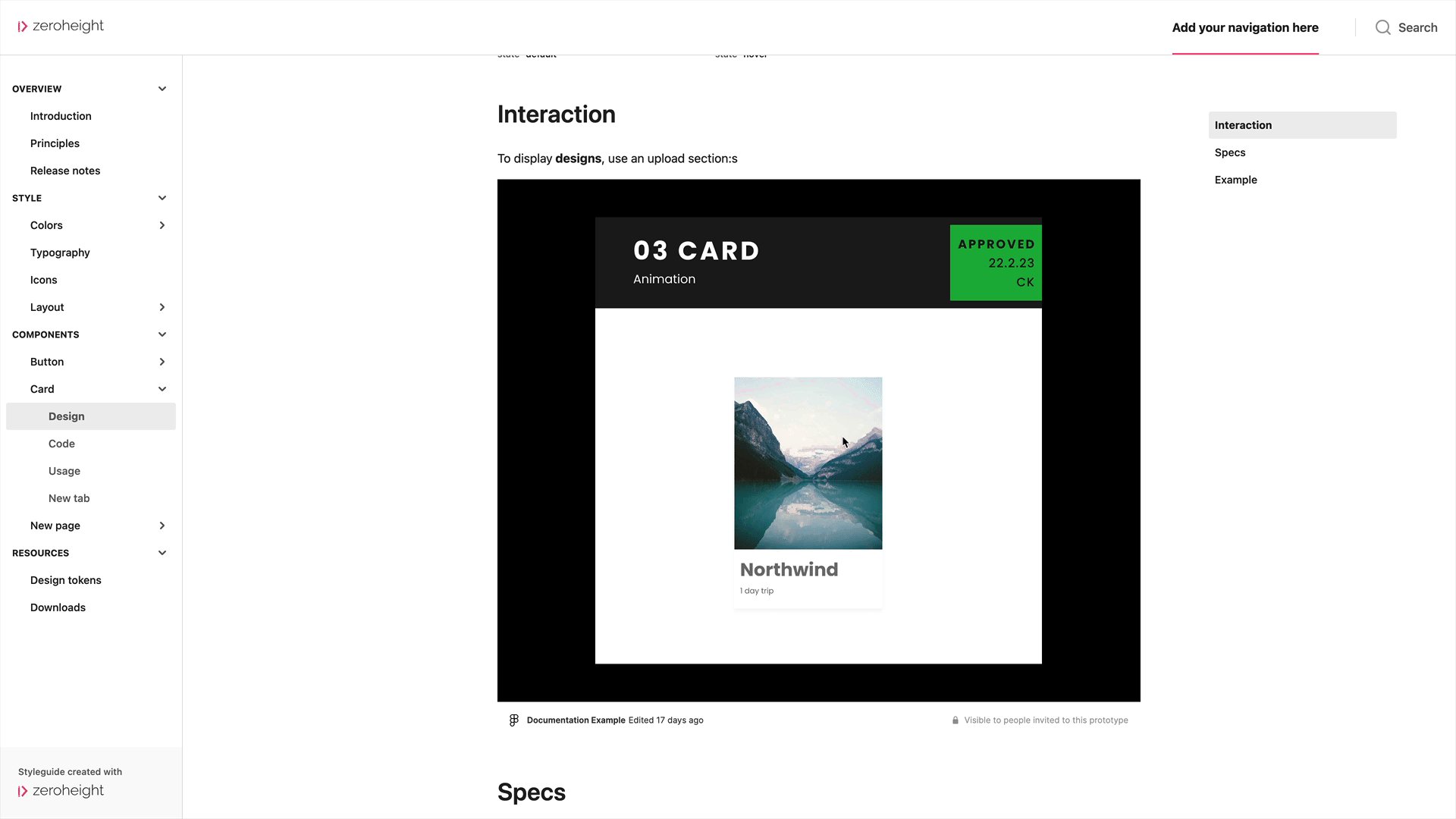
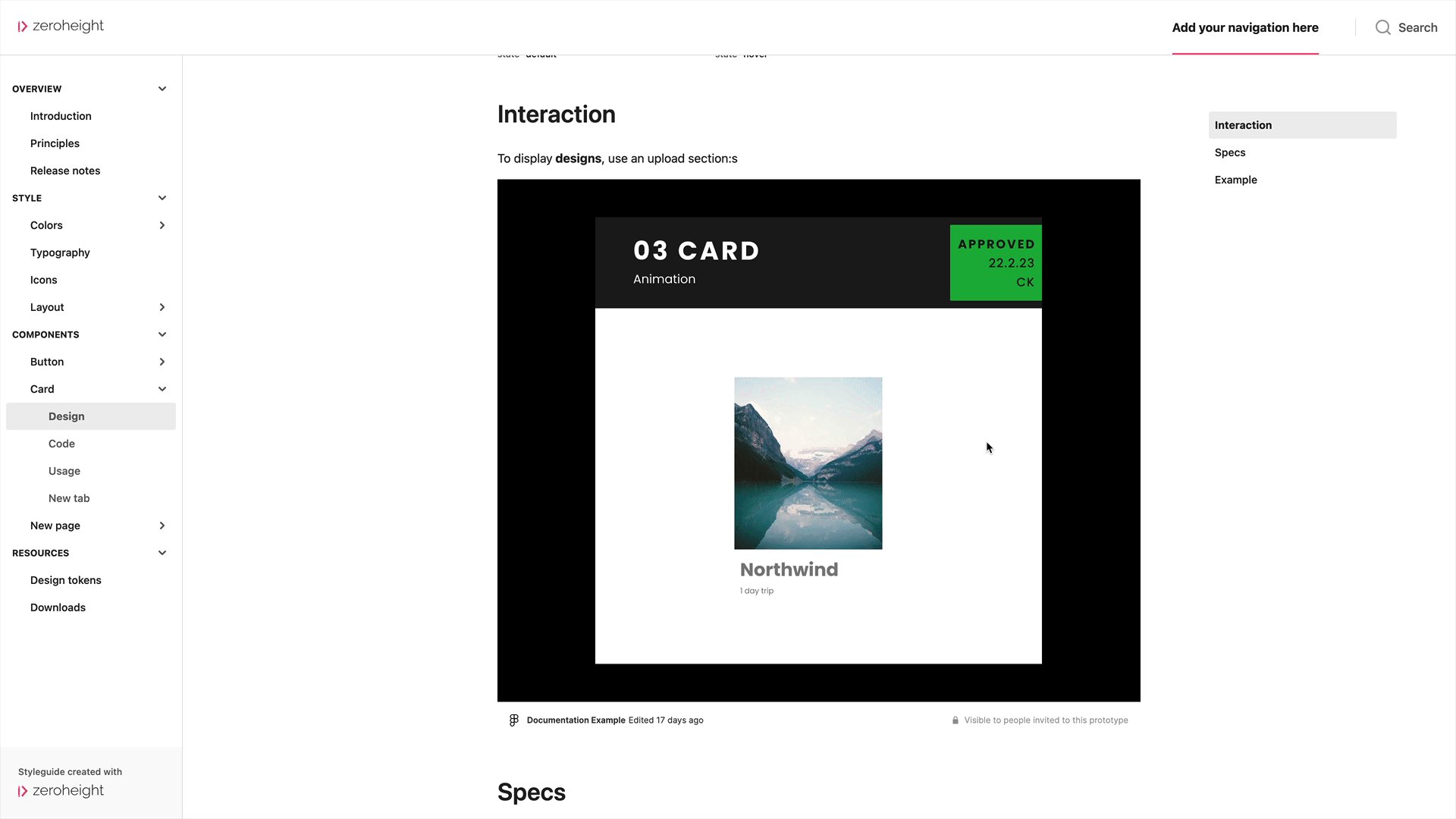
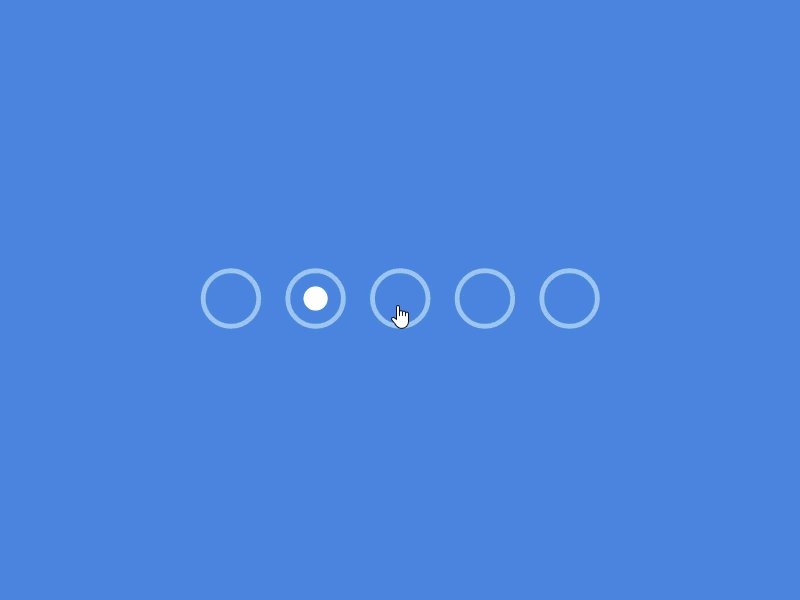
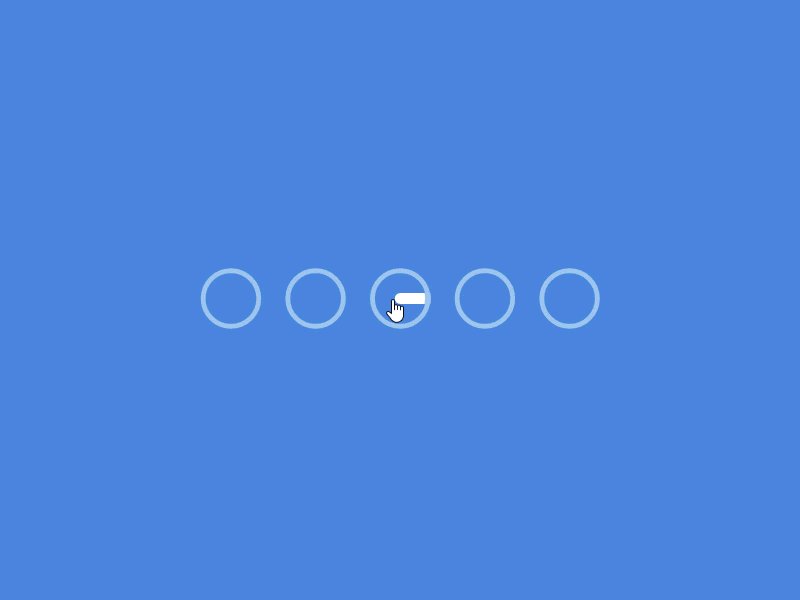
- 4 компонента микро-взаимодействия
- В то время как дизайн решает универсальные проблемы, микро-взаимодействия — это приятные ощущения, которые испытывают ваши пользователи при использовании продукта. Лучшие продукты делают две вещи хорошо: функции и детали.
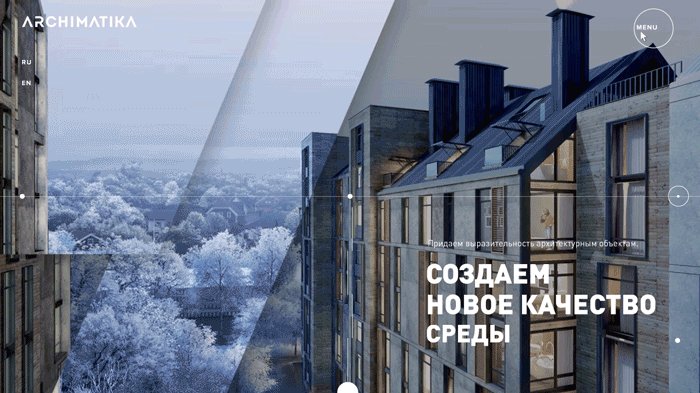
- За последнее десятилетие UI-анимации прошли долгий путь.
- Политика конфиденциальностиПолитика конфиденциальности Ваша конфиденциальность очень важна для нас. Мы хотим, чтобы Ваша работа в Интернет по возможности была максимально приятной и полезной, и Вы совершенно спокойно использовали широчайший спектр информации, инструментов и возможностей, которые предлагает Интернет.










Опыт проектов в международных компаниях Omega-R агентство , iSpring Solutions продуктовая и со стартапами по всему миру. Делюсь опытом в дизайне на офлайн- и онлайн-платформах с года: Институт программных систем, godesign. Кью ответов.